
Participé en este proyecto como diseñador UX/UI para el desarrollo y lanzamiento de un nuevo sitio web de la historia de México.
9 min
Actualmente no hay ningún sitio web oficial que tenga contenido actualizado acerca de la Historia de México. Gran parte de la información en internet acerca de la historia de México es errónea o desactualizada.
Crear un sitio web gratuito acerca de la historia de México con contenido desde sus primeros
pobladores hasta la actualidad.
Apoyar e impuslar el desarrollo de la investigación, docencia y difusión de la cultura
que realiza El Colegio de México.
Para estudiantes, maestros y público en general que desee conocer la historia de México.
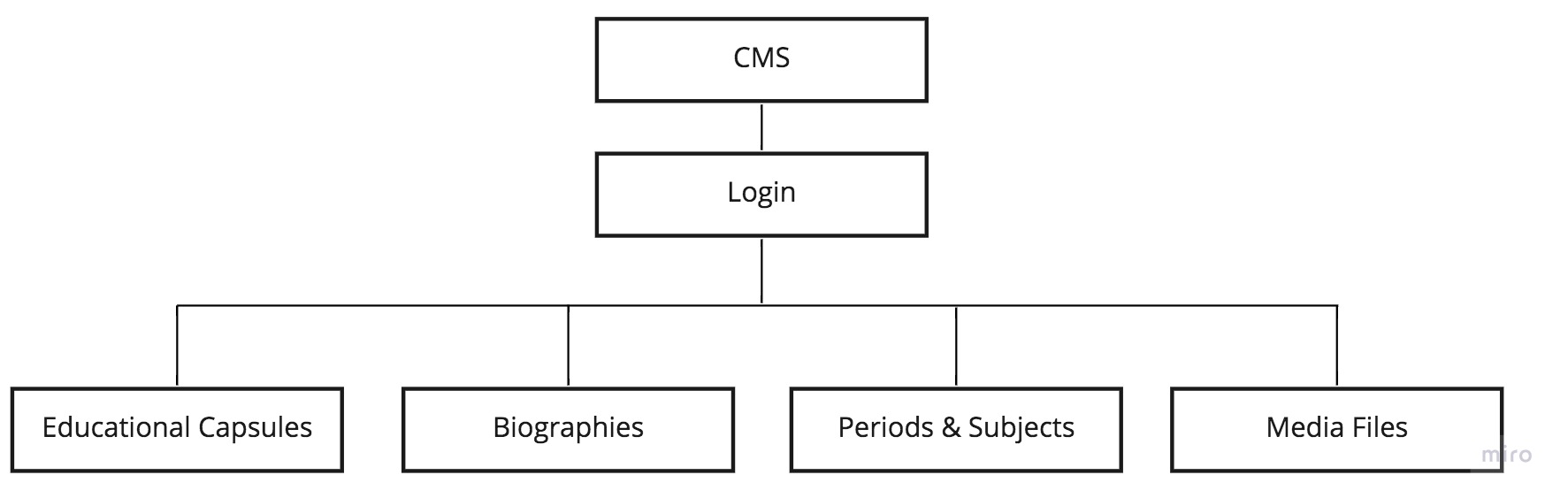
A través de un sitio web (CMS) que pueda ser administrado y actualizado frecuentemente por el equipo de investigción e historiadores de El Colegio de México.
Más de 10,000 cápsulas educativas con imágenes y videos de la
historia de México desde sus primeros pobladores hasta el siglo XX.
Participé en este proyecto como el único diseñador Ux del equipo, fui responsable dedirgir el
estilo visual del proyecto mientras apoyaba al resto del equipo en la ideación del producto.
Colaboré con el product manager y el equipo de desarrollo para hacer un balance entre lo que la
compañía solicitaba y lo que requería el usuario.
Estos fueron los requerimientos que El Colegio de México solicitó para el desarrollo del sitio:

Como propuesta inicial el producto estaba pensado para estudiantes que cursaran la materia de
Historia de México en nivel primaria, secundaria y preparatoria, así como profesores que
impartieran
dichas materias de acuerdo al plan de estudios de la SEP.
El sitio web estaría dirigido a:
Con base en los objetivos del proyecto diseñé a 3 user personas para que el equipo tuviera claro para quién estamos diseñando la plataforma y también para tratar de descubrir las necesidades que tiene cada usuario con respecto al sitio web.
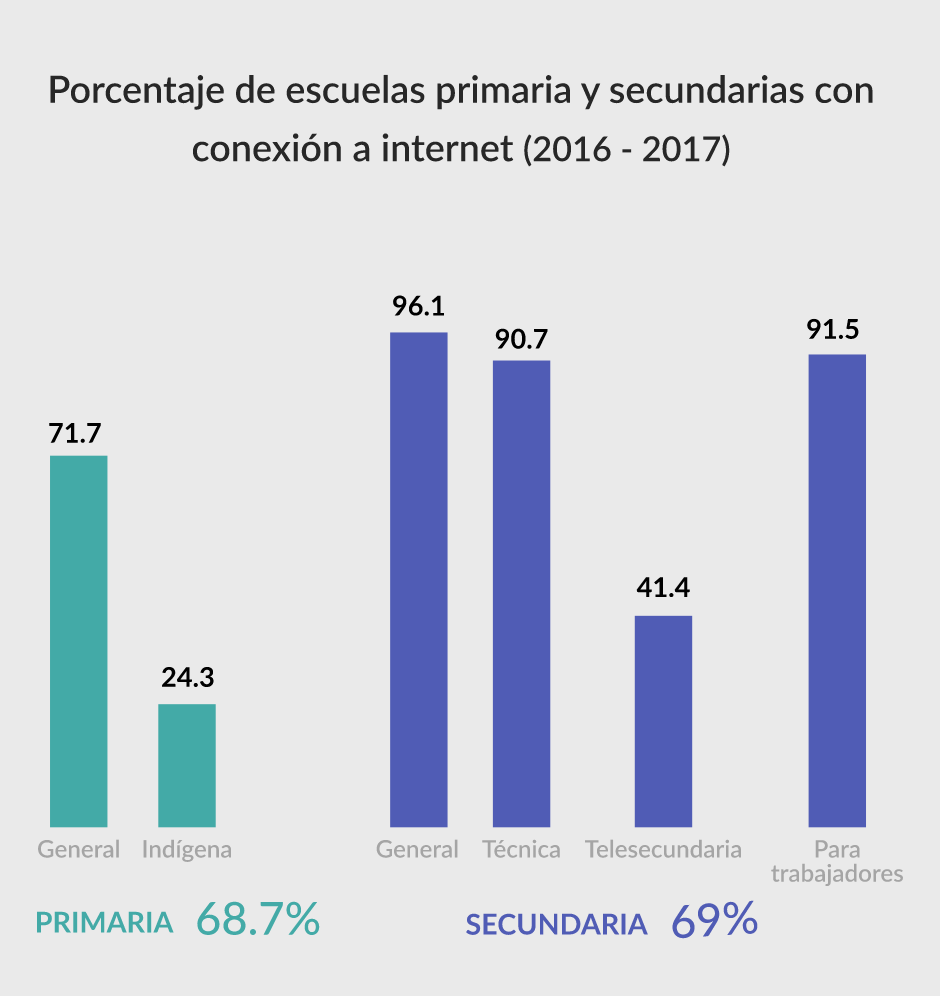
Con apoyo de investigaciones realizadas por el INEE (Instituto Nacional de Evaluación Educativa) descubrimos que no todas las escuelas públicas cuentan con acceso a internet.

“En México 62.3 por ciento de las escuelas de educación media superior no tienen acceso a Internet ni cuentan con computadoras para garantizar un promedio de ocho alumnos por equipo para su uso educativo”
Como resultado de estas investigaciones, descartamos la sección de apoyo educativo para profesores, ya que la mayor parte de las escuelas no cuenta con los recursos tecnológicos para que los maestros puedan aprovechar la plataforma en el salón de clases.
En una etapa temprana del proyecto descubrimos que la información por parte de los investigadores
y
autores que sería para el contenido del sitio web no estaba apegada al plan de estudios de la
SEP
y los textos que escribían los autores tenían un nivel de compresión complicado para los
estudiantes de primaria y secundaria.
Volver a redactar los textos para los estudiantes y crear contenido de acuerdo al plan de
estudios
de la SEP no estaba contemplado en el presupuesto, por lo que tuvimos que modificar el público
al
que iría dirigido el proyecto y utilizar el material que disponíamos.
Como resultado de estas investigaciones, cambiamos el público meta del proyecto, ahora el
sitio web
estaría dirigido a estudiantes de
nivel medio superior y público general que deseara saber más acerca de la Historia de
México.
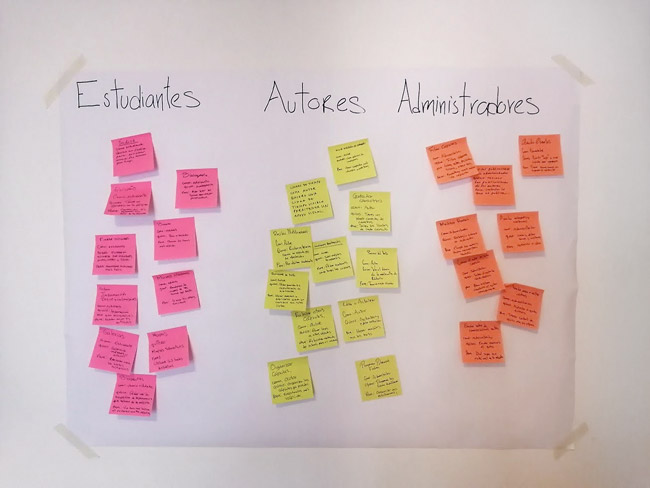
Organizamos una reunión con los integrantes del proyecto de distintas áreas (autores, historiadores, administradores de contenido, diseñadores y programadores) e invitamos a algunos estudiantes para que todos pudieran compartir sus puntos de vista, ideas y requerimientos para el desarrollo del sitio web.

Con este ejercicio pudimos sacar muchas ideas y alinear nuestros objetivos como equipo.
Aquí
comparto las historias más relevantes de los autores,
usuarios, y administradores de contenido, ya que ellos serían los principales usuarios del
sitio.
Aunque ya teníamos muchas ideas y propuestas para la organización del sitio web,aún teníamos dos desafíos que eran requisito del proyecto, los puntos por cumplir eran:
Estos requisitos establecidos por El Colegio de México tenían la intención de hacer el sitio más atractivo para los usuarios, y aunque parecían buenas ideas, después de relizar ejercicios de card sorting y pruebas de usabiliad a 10 estudiantes, descubrí algunos inconvenientes que explico a continuación.

Card Sorting para la navegación por estados (mapa interactivo)
Escribí en algunas tarjetas los temas más populares de la historia de México, los títulos de
algunos
contenidos de esos temas y en otras más el nombre de los estados de la republica mexicana en
donde
ocurrieron
estos acontecimientos. Posteriormente les pedí a los estudiantes que trataran de categorizar las
tarjetas en el orden que consideraran correcto.
Resultado:
Los estudiantes no pudieron categorizar las tarjetas correctamente, el
principal motivo fue porque la mayoría de participantes no sabían en que estados habían ocurrido
los
eventos
históricos.
Card Sorting para la navegación por línea de ltiempo
Escribí en las tarjetas algunas fechas de eventos importantes en la historia de México, algunos
de
los temas más populares de la historia de México y varios
títulos de cápsulas educativas que estarían dentro de esos temas. Posteriormente les pedí a los
estudiantes que trataran de categorizar las tarjetas en el orden correcto.
Resultado:
Sólo la mitad de los estudiantes pudo categorizar las tarjetas correctamente, la razón fue que
los
particpantes no recordaban exactamente las fechas de los eventos históricos.

Realicé un prototipo de esta propuesta de navegación, y le pedí a 7 personas que trataran
de encontrar algunos de los temas más populares acerca de la historia de México.

Realicé un prototipo de la línea del tiempo, les pedí a los estudiantes que buscaran algunas
cápsulas
o temas para ver si podían
encontrarlos con facilidad y también para poder observar cómo era su experiencia con la
navegación.
En las pruebas de usabilidad se evidenciaba que no era un navegación muy útil para encontrar lo
que
el usuario buscaba.
Conservar ambas navegaciones en el mismo sitio creaban confusión al
usuario, y aunque parece que es la misma información la
historia general de México y la historia de cada estado en realidad son dos contenidos y
estructuras
completamente
diferentes.
El objetivo del mapa era conservar la esencia de la colección de libros Historias breves de
los
estados, El colegio de México
quería que toda esa información pudiera ser gratuita para el público, entonces se decidió crear
un
proyecto aparte que
fuera exclusivamente para la versión digital de la colección de libros Historias breves de
los
estados.
De esta manera descartamos la navegación del mapa y nos enfocamos en la navegación cronológica.
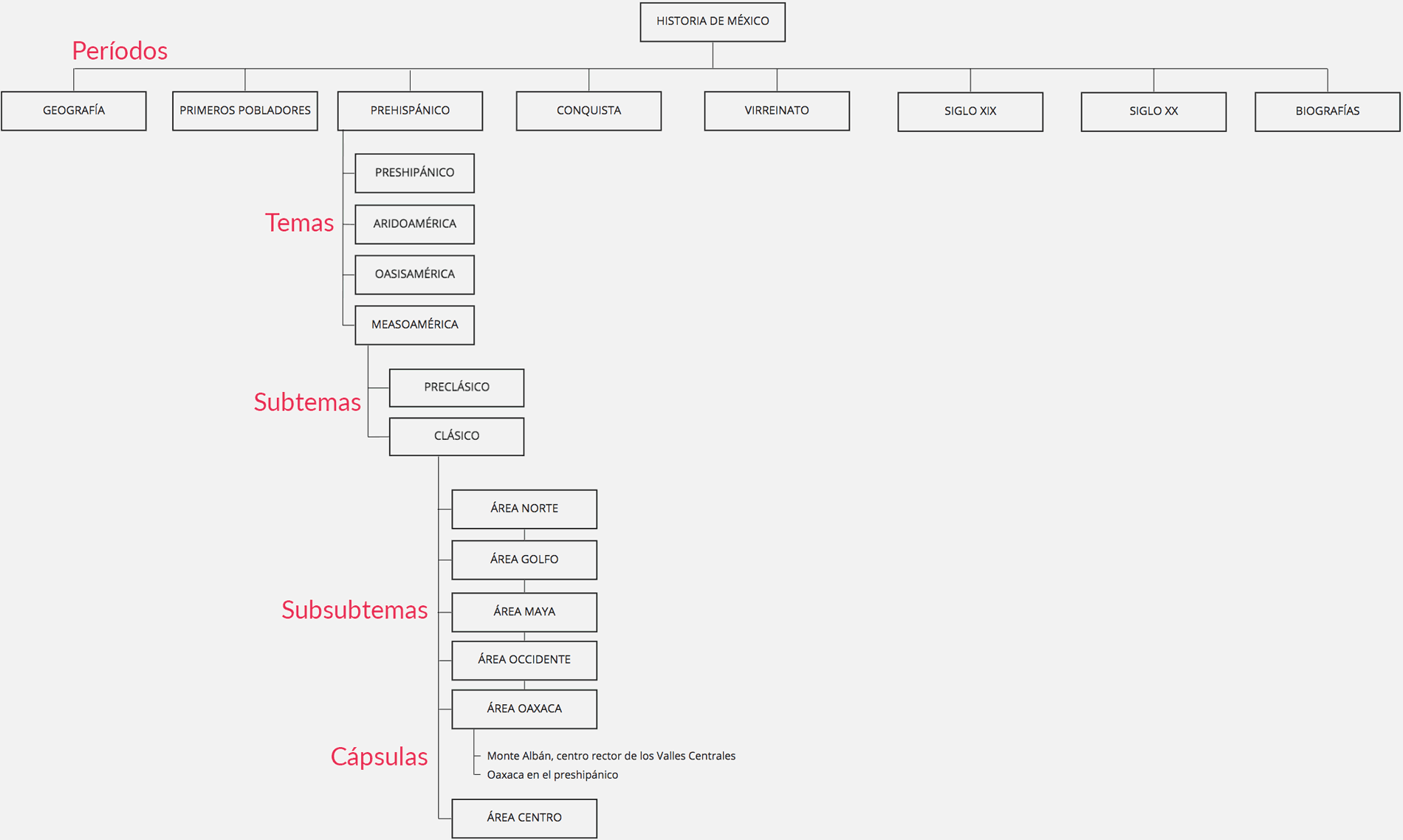
La forma más simple de organizar el sitio fue dividiendo la historia de México en 6 periodos, de esta forma los usuarios podrían tener una idea más acertada de dónde buscar los temas que están buscando sin necesidad de saber las fechas exactas o el lugar del evento.

Después de hacer las pruebas con los estudiantes descubrimos que al organizar la historia de México en periódos facilitaba al usuario encontrar los temas que eran de su interés. El usuario podría encontrar una tema del cápsula que desea en sólo tres pasos.


El sitio será organizado cronológicamente en 6 periódicos históricos y geografía, cada periódico
histórico contiene diferentes temas, que a su vez podrán contener subtemas y en exclusivos casos
hasta subsubtemas.
Un buscador permitirá al usuario encontrar temas de su interés incluso si no sabe en que época
ocurrieron los hechos.


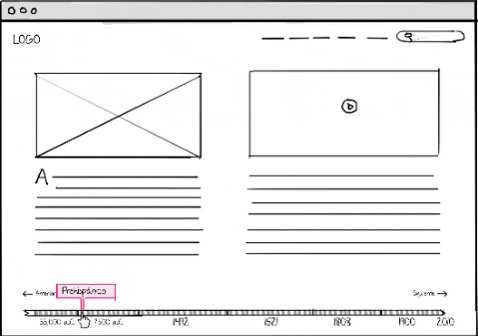
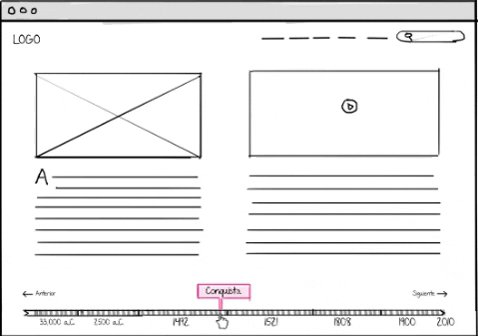
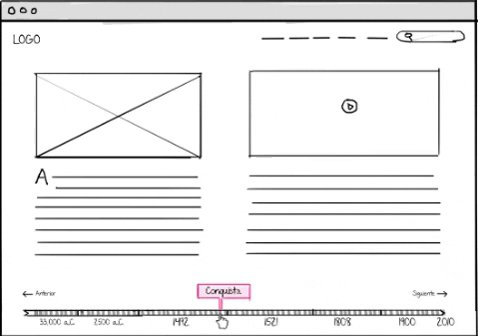
Mis primeras ideas del sitio las dibujé en papel, posteriormente dibujé los wireframes en mi
tableta Wacom,
ya que me resulta muy útil combinar la velocidad de bocetar a mano con la posibilidad de
duplicar y reutilizar los componentes en algún programa de diseño, la combinación de ambas
técnicas
me
permite crear wireframes con mayor consistencia visual que funcionan muy bien para pruebas
anticipadas de usabilidad.
Estas fueron algunas propuestas que diseñé para la navegación, y el aspecto que podrían tener
las
cáspulas educativas.
Decidí quedarme sólo con estas propuestas, para posteriormente prototiparlas y hacer pruebas de usabilidad para ver cuál resulta más eficiente para los usuarios.
Diseñé el prototipo de ambas aplicaciones en ese momento con Invisión, para presentarlo animado aquí, volví a hacerlo con adobe xD que es el software que prefiero para diseñar y hacer prototipado.
Le pedí a 5 personas ajenas al proyecto que me ayudarán a probar la navegación, les pedí que buscaran algunos temas, o que trataran de encontrar algun tipo de información en particular.

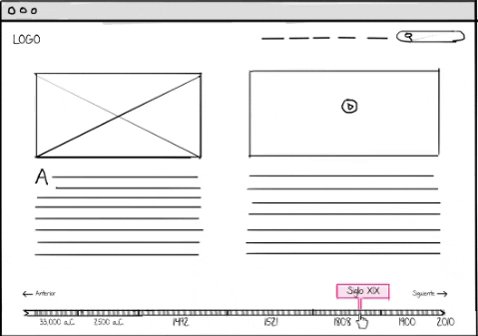
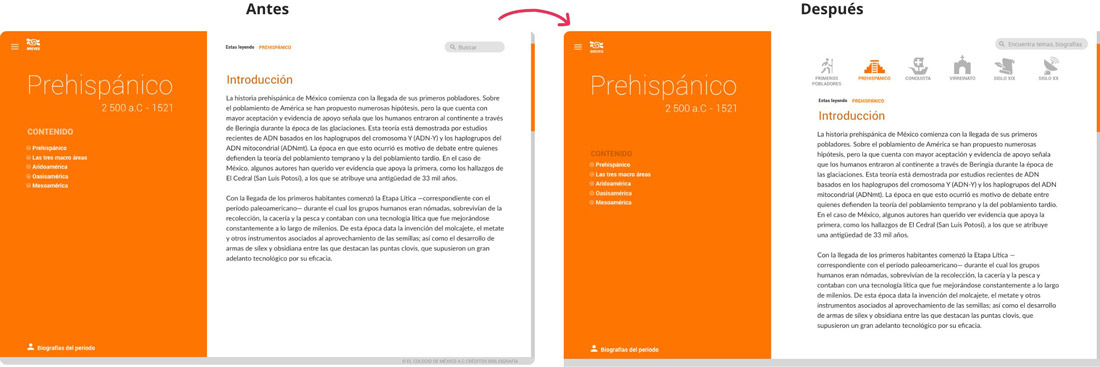
El sitio web contiene 7 periodos (Geografía, Primeros Pobladores, Prehispánico, Conquista, Virreinato, Siglo XIX y Siglo XX ), a cada periodo lo distinguimos con un color diferente para que el usuario pudiera asociar cada periodo con un color diferente, también de esta forma el usuario podríasaber facilmente en que periodo se encuentra.
A cada periodo le diseñé una portada ilustrando algún hecho importante de cada época para despertar más la atención del usuario y también para que los usuarios pudieran asociarlo con cada periodo.


Diseñé la portada de cada periodo tomando referencias de los acontecimientos más relevantes y populares de cada época, también traté de asignar el color de cada periodo según las referencias del contexto de cada época.
Esta es una lista de cosas que descubrimos después de la primera prueba de usabilidad:
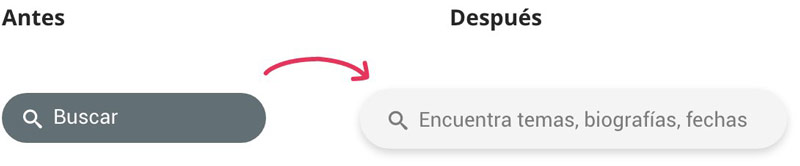
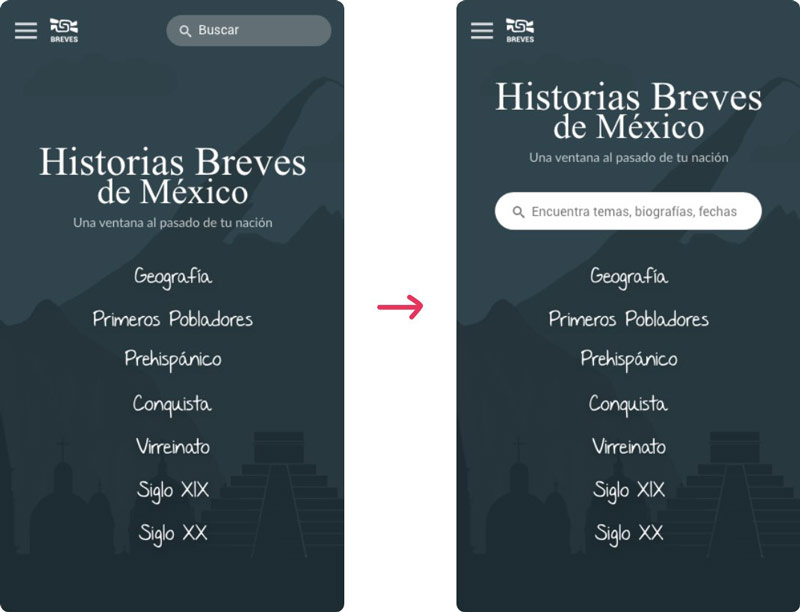
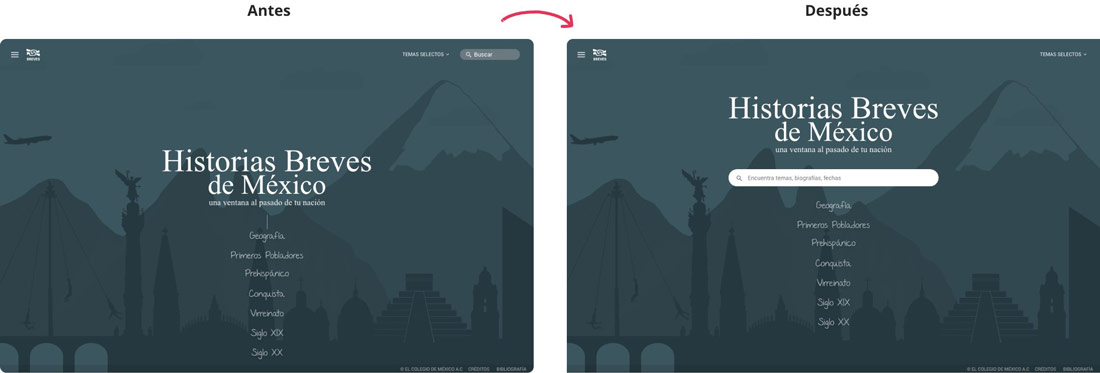
Cambié de color y ubicación la barra del buscador con la intención de ser más visible para el usuario, en el placeholder cambiamos la palabra “buscar”, por ideas de búsqueda en el sitio web.




De este proyecto aprendí que tener un buen UX en tu producto no sólo hará productos más útiles y
valiosos para las personas, sino también ayudará a reducir costos y tiempos de entrega para la
compañía que desarrolla el producto.
Las lecciones que aprendí de este proyecto: